Программа: Adobe Photoshop
Практика
Автор: Pulse (push-pulse)
Источник: http://emdiart.ru
Буквально недавно поступила просьба о написании урока по поводу оптимизации изображений (более часто используемых форматов при сохранении в photoshop'е). Признаюсь, этот урок дался мне сложно  , потому как старалась учесть всевозможные способы сохранения и, собственно, самой оптимизации. Надеюсь, данное пособие пойдёт на пользу и вы почерпнёте для себя что-то новое.
, потому как старалась учесть всевозможные способы сохранения и, собственно, самой оптимизации. Надеюсь, данное пособие пойдёт на пользу и вы почерпнёте для себя что-то новое.
Для начала, выясним, что же такое "оптимизация".
Понятие широкое, но для конкретной программы - довольно одностороннее.
Простым языком, оптимизация представляет из себя некий процесс, при котором часть информации, заключённая в картинке, удаляется. Поэтому вес (размер) файла уменьшается.
Здесь я расскажу подробно о трёх форматах (и подформатах) оптимизированной пиксельной графики - о jpg, png и gif, а также охвачу остальные наиболее известные форматы более поверхностно, для ознакомления.
Общее.
Что греха таить, я всегда пользуюсь "Сохранить для веб и устройств..." (File – Save For Web... а также комбинация клавиш "Alt + Shift + Ctrl + S").
После вывода на монитор окна сохранения, с которым нам предстоит работать в этом уроке чуть ниже, можно сразу кликнуть "сохранить", воспользовавшись стандартными настройками, выставленными по умолчанию.
Для более качественного результата всё-таки лучше пользоваться своими собственными, выставленными вручную, настройками. И чем меньше вес изображения на выходе получится, тем лучше. Представим обычную аватару, весом в 100 кб, допустим. А теперь поместим нашу аватару в профиль всем форумчанам. За стандартную единицу постов на форуме возьмём 30 штук. Итого - 30 аватарок на странице. Если каждая из них будет прогружена примерно за секунду, то загрузка всей страницы завершится намного быстрее, чем если бы загрузка каждой картинки в отдельности занимала бы около 10 секунд (при условии, что аватара весила бы больше). Может возникнуть мнение, что со скоростью интернета сейчас у многих проблем нет, и вообще сейчас эпоха LAN'a, ADSL, выделенок и спутников с вай-фаями. Соглашусь. Но не стоит забывать и о людях, у которых нет возможности провести себе выделенку, или приконнектиться по ADSL. Не будем, граждане, забывать о модемщиках, включая телефонных. Сама часто посещаю наш форум со смарта, когда нахожусь за городом.
Поэтому не стесняемся уменьшать изображения для быстрой прогрузки. Хочется заметить, что начинающие дизайнеры не обращают внимания на вес того же лого, или фона. И зачастую невозможно дождаться полной загрузки страницы из-за гигантских картинок. Это им огромный минус за скудные знания в области оптимизации. Лучше уменьшить или кадрировать нужную иллюстрацию, чем без обработки ставить её в стиль. 
Кстати, если есть необходимость, можно отредактировать размер картинки в меньшую сторону. При этом пиксели изображения изменяются, сжимается большая часть информации файла и сильно ухудшается качество - чёткость. И не всегда этот факт можно исправить резкостью. Происходит смена сетки, интерполяция, о которой можно прочесть в соответствующем уроке. К этому варианту лучше прибегать очень редко в случае крайней необходимости. Гораздо разумнее использовать кадрирование (урок), либо изначально подстраивать необходимый размер.
Для быстрой оптимизации можно пользоваться специальными плагинами или программами. Например, Image Optimizer.
JPG (JPEG/jfif/JPE и так далее)
Википедия: "Файлы, содержащие данные JPEG, обычно имеют расширения .jpeg, .jfif, .jpg, .JPG, или .JPE. Однако из них .jpg самое популярное расширение на всех платформах. MIME-типом является image/jpeg.Алгоритм JPEG позволяет сжимать изображение как с потерями, так и без потерь (режим сжатия lossless JPEG)"
Очень капризный формат, но чаще других используемый.
В чём состоит его капризность? При определённых настройках, а также энном размере холста, сей формат начинает давать артефакты, которые визуально портят качество изображения.УДАЛЕНИЕ АРТЕФАКТОВ JPEGЧто такое артефакты? В результате использования сильной jpeg-компрессии, на изображении появляются искажения.
Снова обратимся к Вики, она даёт наиболее полное представление:
"При большом коэффициенте сжатия артефакты представляют собой прямоугольные поля одного цвета, которые могут принимать довольно крупный размер в одноцветных областях изображения. Также они снижают чёткость."
Как выглядят артефакты?
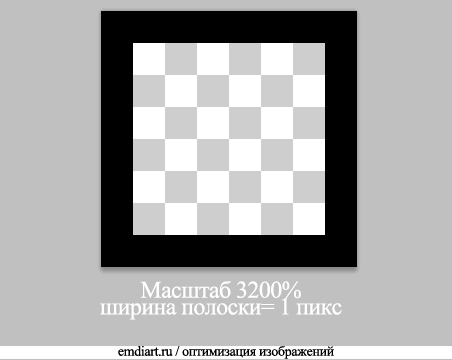
Посмотрите, как выглядит изображение при сохранении с максимальными настройками и та же картинка, но при сохранении с большим сжатием:>
Увеличим изображение для наглядности.
Квадратичность пикселей явно бросается в глаза.
Попробуем избавиться от неё (насколько это возможно) и используем наиболее известный метод в этой ситуации.
Для начала избавимся от цветовых искажений.
Дублируем текущий слой с картинкой (Ctrl+J).
Далее: Фильтр - Шум - Медиана (Filter - Noise - Median), радиус выставляем в пределах 2-3 пикселей. Перейдём во вкладку слои (Layers) и применим разытие по Гауссу (Фильтр - Размытие - Размытие по Гауссу / Filter - Blur - Gaussian Blur), затем начинается немного творческий процесс: нужно подобрать такие значения, чтобы исчезла большая часть цветовых дефектов.
Лучше, правда?
Теперь избавляемся от "квадратиков" - нежелательных одноцветных областей.
Для продолжения нам необходимо создать паттерн:
Прозрачный новый документ (Ctrl+N) 8x8 пикслей. В палитре цветов выставляем чёрный цвет (или жмём по клавише D), а затем берём инструмент "карандаш" (Pen) (или воспользуемся горячей клавишей B) и чертим вот такой квадрат:
Выделяем всё изображение (Ctrl+A) и следуем в Редактирование-Определить узор (Edit-Define Pattern), называем, сохраняем.
Закрываем этот файл без сохранения - Ctrl+W (конкретно он нам больше не пригодится).
объясняю суть дальнейших действий:
программа при компрессии делит изображение блоками. Как можно догадаться, размер блоков = 8х8 пикселей. К каждому сжимаемому блоку применяется специальный алгоритм. Он убирает часть информации и, как следствие, получаются искажения. Яркость блоков получается разной, поэтому мы можем наблюдать артефакты (из-за несостыковки их друг с другом). В одном из сторонних уроков прочла руководство, в котором настоятельно советовалось в таких случаях прибегать к фильтру "размытие" ( Blur) или снача создать маску выделения стыков этих самых блоков (границы стыков) и целенаправленно размывать эти швы, а не всю картинку целиком.
Итак, после того, как мы создали паттерн, создаём новый слой на нашей основной картинке (Ctrl+Shift+N) и заливаем его тем самым паттерном (Редактирование-Заливка (Edit-Fill) Ctrl+f5), выбираем "регулярный" и ищем наш квадратик, недавно созданный. Кликаем ОК.
Теперь необходимо выделить сетку. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя с паттерном. после того, как сетка выделится, отключим видимость этого слоя (снимем "глазик")
Активируем слой с овновной картинкой и нажимаем Ctrl+J для того, чтобы скопировать выделенные области.
Создаём новый слой и вставляем скопированные элементы: Редактирование - Вставить. Активируем этот слой и применяем к нему размытие по Гауссу (Filter - Blur - Gaussian Blur). Вариирование радиуса от 0,5 пикс до пикселя. Всё зависит от исходника.
Можно, конечно, попрактиковаться со значениям матрицы в Custom, если не устраивают размытия, и с блокировкой прозрачности в слоях - но это крайние меры.
Можно также подправить резкость.
Сравним?
>
Разница ощутима. Но тем не менее, картинка остаётся не такой чёткой, как первый вариант, сохранённый с максимальными настройками.
Кстати, если на изображении есть шумы - можно воспользоваться этим же способом, напоследок применив Шум - Уменьшить шум (Filter > Noise > Reduce Noise). Настройки:
Интенсивность (Strength) – светимость шума по всем каналам.
Сохранить детализацию (Preserve Details) – детализация изображения, всевозможные контуры, например волосы. При значении 100 - сохраняется наибольшая детализация изображения.
Уменьшить цветовой шум (Reduce Color Noise) – Цветные пикселы, возникшие случайно, удаляются.
Повысить резкость деталей (Sharpen Details) – Резкость. При уменьшении шума картинка становится менее резкой.
Удалить артефакт JPEG (Remove JPEG Artifacts) – удаление тех самых нежелательных стыков.Помимо всего прочего, для возвращения изображения к фактически первоначальному, девственному состоянию, можно пользоваться мощными плагинами из лаборатории Топаза (аля Topaz DeJPEG), или, к примеру, Alien Skin Image Doctor
Вот, что получилось у меня после применения последнего (максимальные настройки > после удаления артефактов > вариант с фильтром)
>
>
Мы познакомились с тем, как удалить артефакты и шумы, теперь научимся правильно сохранять jpeg, чтобы не допускать подобных инцедентов и не портить качество картинки заранее.
Как сохранять - дело каждого. Кто-то пользуется "сохранить как ...", кто-то "сохранить для веб и устройств...", кто-то просто "Сохранить". Принципиальной разницы нет (по крайней мере, для формата JPG). Рассмотрим все три варианта сохранения.
Сохранить (Save) - В этом случае исходное изображение заменяется на изменённое и сохраняется в том же месте на вашем компьютере в том же формате, что и исходное. К сожалению, об оптимизации с этой функцией речи не идёт.
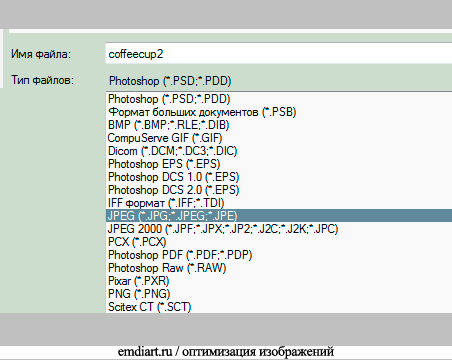
Сохранить как... (Save as...)
Введя в окне название файла и выбрав формат JPG (из списка Format (Формат) этого же диалогового окна ),
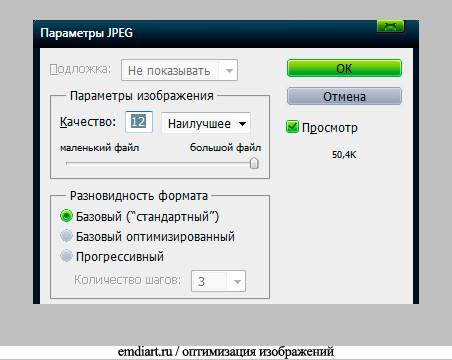
получаем следующее окно:
Качество:
- наилучшее (Maximum). Варьируется от 10 до 12.
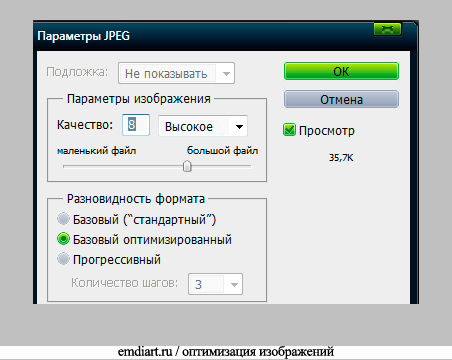
- высокое (High). Варьируется от от 8 до 9.
- среднее (Medium). Варьируется от от 5 до 7.
- низкое (Low). Варьируется от 0 до 4.
При сохранении в среднем и низком качестве на изображении появляются артефакты. Всё логично - чем ниже качество, тем больше артефактов.
Ниже, в этом же окне, можно наблюдать три типа сохранения (три формата сохранения JPG):
- базовый ("стандартный") (Baseline («Standard»))
- базовый оптимизированный (Baseline Optimized)
- прогрессивный (Progressive)
На данный момент большая часть браузеров грамотно отображает (без искажений) два типа сохранения формата JPEG: базовый и прогрессивный. Базовый формат выдаёт картинки построчным выводом на монитор, прогрессивный же - за несколько проходов.
Baseline Optimized (Оптимизированный базовый) отличается от Baseline («Standard») (Базовый стандартный) тем, что способ кодирования, называемый кодированием Хаффмана, уменьшает размер картинки, а точнее, её "вес" приблизительно на 5 процентов.
Как уже было сказано, Progressive (Расширенный/Прогрессивный) формат будет выводиться браузером в несколько проходов. На каждом из них картинка будет выводиться целиком. Причём качество будет от прохода к проходу лучше. Роднится с опцией Чересстрочно других форматов.
Перед сохранением, можно найти параметр, под названием Scans (Сканирование или "Развёртка"), он задает число проходов (обычно не используется). Чем выше - тем плавнее будет улучшаться качество картинки. Количество шагов развертки (как раз то самое "Количество шагов" в окне сохранения) задается в списке Scans. Кстати, вес тоже уменьшается, правда, незначительно.
Baseline (Standard) (Базовый стандартный) - это старейший формат JPEG. Поэтому его лучше не использовать.
Baseline Optimized (Базовый оптимизированный) - более новый формат (я, к слову, использую его). Качество компрессии намного лучше и потерь, как и артефактов, практически не наблюдается при сохранении даже при среднем качестве.
Сбоку справа (в этом же окне) можно проставить галку "Просмотр", в этом случае, вы будете видеть все изменения качества.
Ну и цвет подложки. Можно выбрать любой, при условии, что фоновое изображение не закреплено:
- основной цвет
- цвет фона
- белый
- чёрный
- 50 % серый
- Natscape серый
- заказная (любой на выбор из палитры)
webcomme.ru:
"Можно использовать команду «Сохранить как...» для сохранения изображений в режимах CMYK, RGB или градаций серого в формате JPEG (*.jpg). JPEG обеспечивает уменьшение размера файла путем выборочного удаления данных.
Можно использовать команду «Сохранить как...» для сохранения изображений в режимах CMYK, RGB или градаций серого в формате JPEG (*.jpg). JPEG обеспечивает уменьшение размера файла путем выборочного удаления данных. С помощью команды «Сохранить для Веб и устройств» изображение можно также сохранить как один или несколько JPEG-файлов.
Формат JPEG поддерживает только 8-битные изображения. При сохранении 16-битного изображения в этом формате, Photoshop автоматически понижает битовую глубину."Сохранить для веб и устройств... (Save for web and devices) Ctrl+Shift+Alt+S
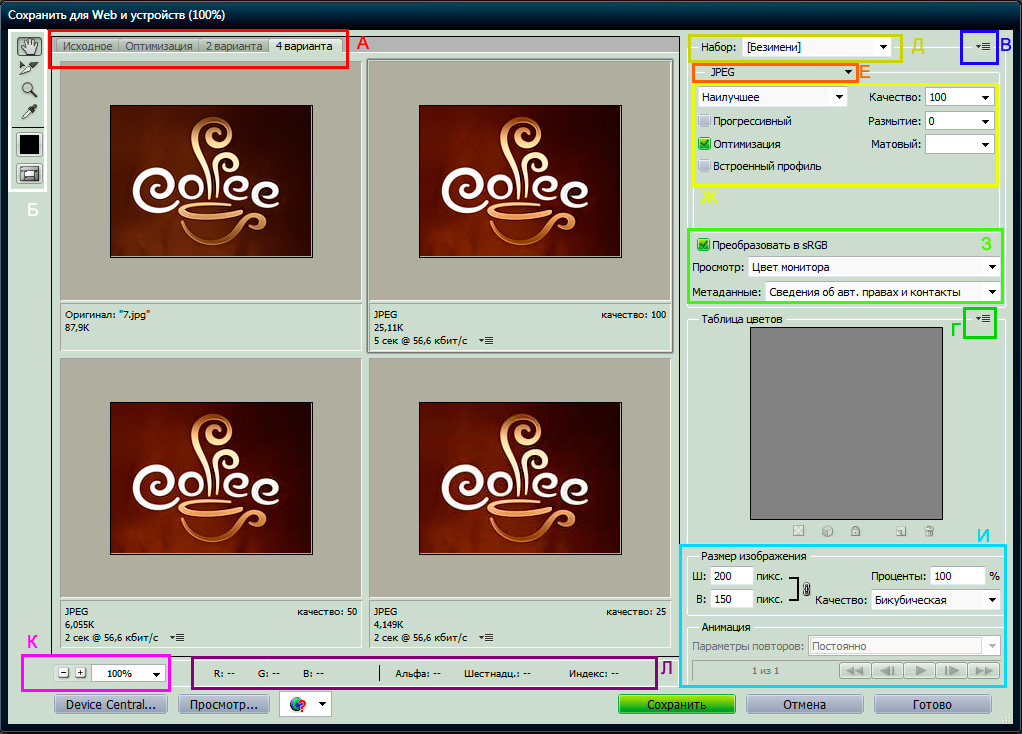
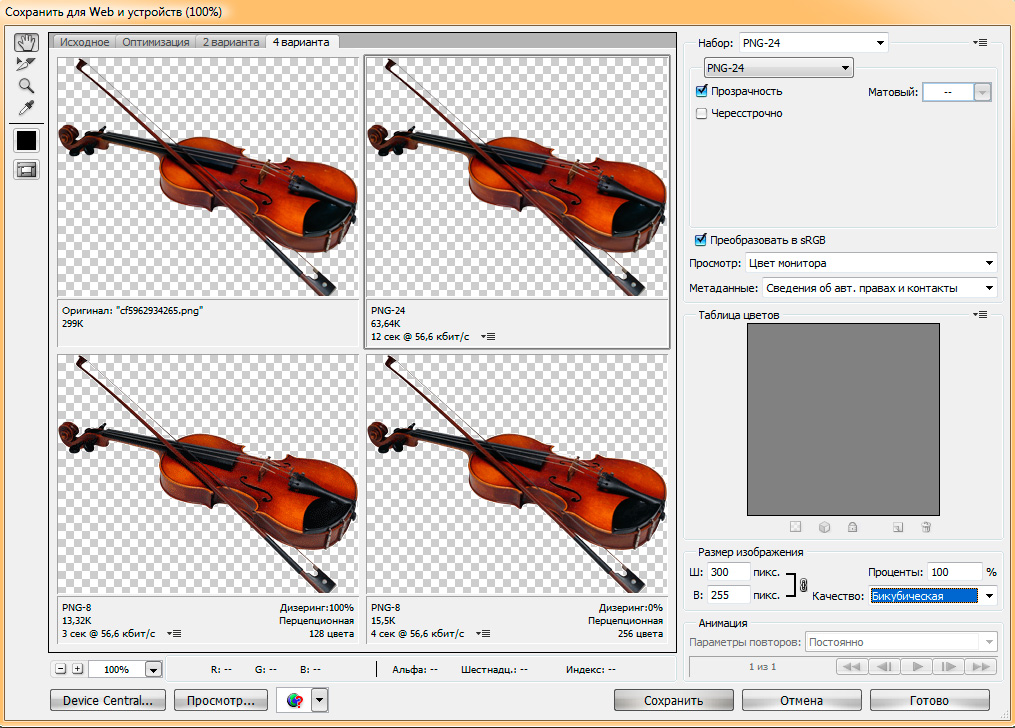
На скриншоте вы можете наблюдать диалоговое окно сохранения.
Если вы планируете дальнейшее размещение обработанной картинки в интернете, то лучше выбрать именно эту функцию.
И для оптимизации это также наилучший вариант, так как здесь можно выбрать любой способ сохранения, формат и воотчую зафиксировать все изменения в качестве.
Давайте разберём это окно для сохранения в формате JPG.А - Параметры отображения изображения.
Делится на 4 вкладки: оригинальное (или исходное), оптимизированное (или оптимизация), 2 варианта и 4 варианта.
- Original (Оригинальное или исходное) - выводит только оригинал изображения
- Optimized (Оптимизированное или Оптимизация) - показывает изображение после любой выбранной оптимизации
- 2-Up ( 2варианта) - выводит оригинал картинки с его оптимизацией (картинкой, которая претерпела сжатие)
- 4-Up (4 варианта - на скриншоте) - оригинал изображения рядом с тремя вариантами оптимизации (от высокого качества - к низкому).Б - панель инструментов сохранения.
- инструмент "рука" (Hand) - служит для перемещения масштабированной картинки в активном окне. В остальных окнах автоматически выполняется синхронное перемещение.
- "выделение фрагмента" (Slice Select) - выделяет фрагменты картинки, которые созданы в программе. Несколько фрагментов можно выбрать, зажав Shift. Границы фрагментов отображаются при включённой кнопке Отображение границ фрагментов (Toggle Slices Visibility). Двойной клик на любом фрагменте выводит окно Slice Options (Параметры фрагмента).
- "Масштаб" (Zoom) - масштабирует изображение в диалоговом окне. Для уменьшения картинки нужно удерживать клавишу Alt.
- "Пипетка" (Eyedropper) - выбор одного цвета из всей картинки, при этом цвет отображается в палитре Цвет пипетки (Eyedropper Color), в палитре инструментов диалогового окна, а также в таблице цветов и в полосе статуса.
- Цвет пипетки (Eyedropper Color)
- Показ фрагментов раскройки - служит для отображения или сокрытия границ фрагментов.В - всплывающее меню палитры "Оптимизировать".
(Сохранить настройки, Удалить настройки, Оптимизировать по размеру файла, Переопределить виды, Связать фрагменты раскройки, Отменить связь между фрагментами раскройки, Отменить связь между всеми фрагментами раскройки, Редактировать настройки экспорта)Г - Всплывающее меню палитры "Таблица цветов"
(Новый цвет, Удалить цвет, Отменить выделение всех цветов, Выделить все Web-цвета, Выделить все цвета, кроме Web-цветов, Отменить выделение всех цветов, Закрепить/Отменить закрепление выделенных цветов, Отменить закрепление выделенных цветов, Преобразовать/Отменить преобразование выделенных цветов в прозрачность, Отменить преобразование всех цветов в прозрачность, Заменить/Отменить замену выделенных цветов на цвета палитры Web, Отменить замену всех цветов, Без сортировки, Сортировать по тону, Сортировать по светимости, Сортировать по частоте использования, Загрузить таблицу цветов, Сохранить таблицу цветов)Д - Наборы форматов
Е - Выбор формата оптимизированного файла (на данный момент мы рассматриваем JPEG).
Ж - Качество сжатия (Compression quality), как и в "Сохранить как..." - это основной параметр, который определяет степень сжатия. От этого параметра зависит качество изображения на выходе.
В списке можно найти градацию: Low (Низкое), Medium (Среднее), High (Высокое), Very High (Очень высокое), Maximum (Наилучшее), им соответствуют значения качества = 10/ 30/ 60/ 80/ 100% к каждому соответственно. В поле Quality (Качество) можно прописать своё значение. Чем больше цифра - тем выше качество и весомее изображение.
Progressive (Прогрессивный). В web-браузере картинка будет выводиться постепенно - с низким разрешением, пока изображение не загрузится целиком. Если поставить флажок на этом пункте, оптимизированный JPEG-формат станет недоступным.
Optimized (Оптимизация). У меня установлен этот флажок, так как при данной оптимизации изображение получается в усовершенствованном JPEG-формате. Вес такой картинки меньше (однако пара старых браузеров её не воспримут).
ICC Profile (Профиль ICC или Встроенный профиль). Включает в JPEG цветовой профиль исходника (изображение должно быть сохранено с цветовым профилем, иначе флажок будет недоступен). В некоторых браузерах также может не отображаться.
Blur (Размытие) равносильно фильтру Gaussian Blur (Размытие по Гауссу), для удаления артефактов. Здесь главное не переборщить. Лучше использовать значения от 0,1 до 0,3, иначе получится чересчур нечётко.
Matte (Матовый). Цвет заливки прозрачных и полупрозрачных пикселов. Доступна вся палитра цветов.З - Флажок на "Преобразовать в sRGB" означает создание RGB-изображения с внедренным цветовым профилем.
Просмотр:
Цвет монитора
Legacy Macintosh
Internet Standart RGB
Использовать профиль документа
Также можно выбрать метаданные: указать авторские права, сведения о них и контакты, всё это, кроме информации камеры и, собственно, всё перечисленное.И - Размер изображения (можно указать, если забыли изменить вне диалогового окна) - ширина/высота + Размер изображения в процентах (уменьшение от оригинала) + Качество:
Nearest Neighbor (По соседним): повторяет пиксели картинки, годится для отображения более чётких контуров, уменьшает размер, но при увеличении картинки может создавать зубчатые края
Bilinear (Билинейная): среднее качество, добавляет новые пиксели, учитывая цвет окружающих.
Bicubic (Бикубическая): даёт плавные цветовые переходы и генерирует новые пиксели на более продуманной основе, нежели другие интерполяции
Bicubic Smoother (Бикубическая, глаже): годится для увеличения картинки (отображает цветовые переходы более гладко)
Bicubic Sharper (Бикубическая, чётче): годится для уменьшения картинки, добавляет резкости. Если эта интерполяция создаёт сильный перешарп - пользуйтесь бикубической интерполяцией.В поле "Анимация" (Animation) можно наблюдать соответствующую панель, очень удобно для предварительного просмотра и выставления цикличности.
К - Текстовое поле "Масштаб" (Zoom)
Л - профиль файла (например RGB) и альфа, индекс и шестнадцатеричное значение определяются автоматически.Просмотр - меню "Просмотр в браузере".
Итак, как выяснилось, JPEG можно сохранить в любом качестве и с любым весом, одно другому не мешает. Лично я для маленьких работ всегда использую максимальное качество (Наилучшее, Качество 100, Оптимизация, Размытие 0, Преобразовать в sRGB, бикубическая чётче), артефактов на выходе не возникает, да и работы по цветам выходят не хуже png, без потерь, для больших работ: высокое качество - от 60 до 70, Оптимизация, бикубическая глаже, по соседним или билинейная интерполяция) - для уменьшения веса картинки.
Если кого-то интересует более подробная версия трактовки рекомпрессии и/или сжатия формата JPG - прошу в википедию: wikipedia >>
GIF - очень распространённый формат. Он способен хранить изображения без потерь качества, если цветов в них не более 256.
Разработан он был в 1987 году и является мне ровесником:) и уже через два года формат был усовершенствован - к нему добавили возможность отображения прозрачности и анимации.
Естественно, в гифе можно создавать не только анимацию. У него очень хорошее сжатие, фактически такое же, как у формата png-8, который изобрели гораздо позже, чем gif. Активно используют эти оба формата, действительно очень схожих между собой, в веб-дизайне и просто на страницах интернета для аватарок, подписей и прочего.
Если брать gif с анимацией, то здесь можно задать время каждого кадра, цикличность и множество других параметров, которые мы рассмотрим ниже.
Первый способ сохранения Gif, который не отобразит анимацию после сохранения, это:
- Save As (Сохранить как) из меню File(Файл).
- Из списка Format (Формат) открывшегося окна выбираем GIF,
- Жмём по кнопке Save (Сохранить). Появится новое диалоговое окно, в котором нужно установить параметры формата.
Итак:
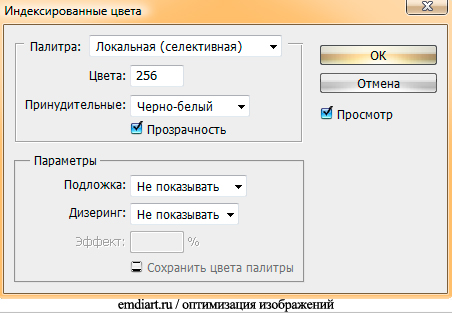
Для RGB-изображений отображается диалоговое окно "Индексированные цвета".
Палитра.
Настоятельно советую сохранять в локальной палитре.
Но и здесь существуют различия.
Перцепционная (Perceptual) - за основу здесь берутся основные цвета картинки, сохраняется целостность цвета. Для правильного восприятия цвета лучше выбирать эту функцию.
Селективная (Selective) - в большей части здесь используются Web-цвета (их 216), которые во всех браузерах выглядят одинаково.
Адаптивная (Adaptive) - цветовая таблица состоит из цветов, которые наиболее часто попадаются в исходнике (больше подходит для анимации)
Остальные варианты приводят к значительным искажениям картинки.
Цвета.
Выставляем 256, если хотим сохранить полноцветность картинки по максимуму возможной. Если изображение чёрно-белое, можно ограничиться меньшим количеством цветов - вес будет значительно меньшим на выходе.
В "Принудительных цветах" выставляем "Основные цвета" - для забора цветов из исходника, "чёрно-белые" - при соответствующей палитре, "Web" - при этом параметру цвета исходника будут выставляться в ближайшие Web-безопасные цвета. Если не хотим убить качество напрочь - не используем сию функцию.
Галка на Прозрачности означает включение прозрачности, если таковая присутствует на картинке.
Она позволяет создать непрямоугольные изображения, что достигается наличие прозрачных пикселей, через которые можно видеть окружающий фон.
Можно здесь же выбрать цвет подложки картинки, если прозрачность всё-таки, не требуется.
А также учесть дизеринг. При наличии такового, цвета, которые не вошли в те 256 штук формата, составляются путём смешивания имеющихся. Получаются довольно неплохие переходы, иногда даже плавные, если цветов немного. Вес картинки (размер файла) увеличивается.
- Снова кликаем по кнопке Save (Сохранить).Вторым способом сохранения Gif, а также настройки его оптимизации + сохранения анимации, является Сохранить для веб и устройств... (Save for web and devices) Ctrl+Shift+Alt+S
Выйдя в окно сохранения, мы сразу можем наблюдать в окне просмотра оптимизации (или исходника и оптимизации) размер файла на выходе.
Этот параметр будет кардинально меняться, если регулировать настройки.
Выбор gif означает либо то, что вы хотите сохранить картинку с большим сжатием, либо с анимацией (факт наличия неприязни к другим форматам мы исключим:))
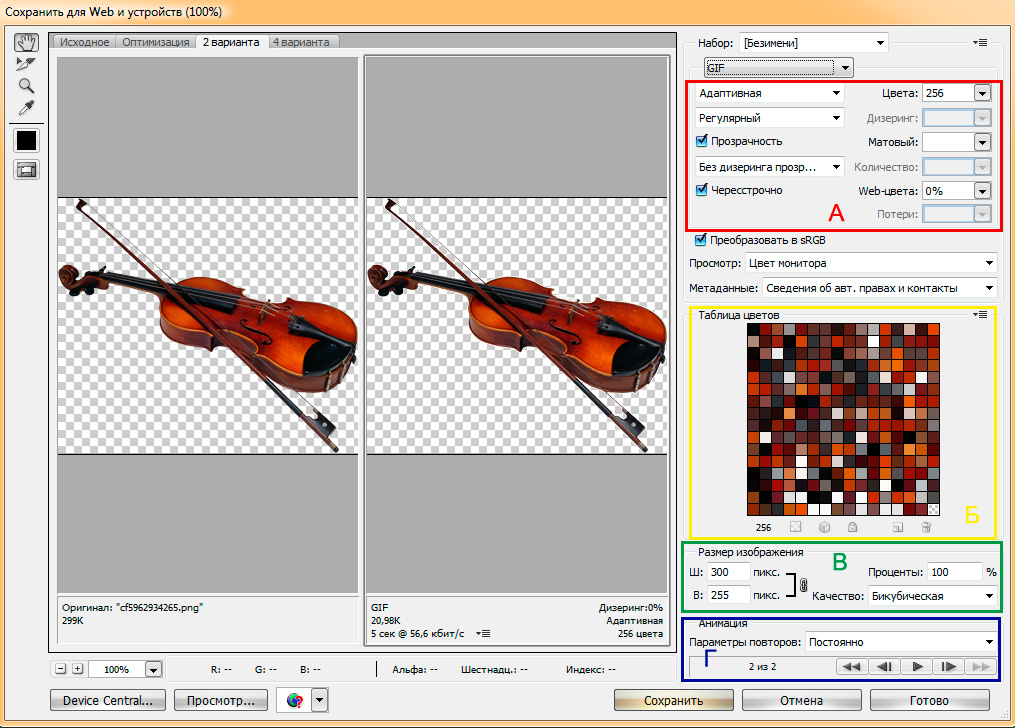
В первом случае, сохраняя через "Сохранить для веб и устройств" (напоминаю, что анимации нет), можно воспользоваться такими же настройками, что и при сохранении через "Сохранить как...". Но для того, чтобы полностью всё понять, разберём это диалоговое окно для GIF (Остальные пункты вы можете наблюдать выше, в разборе JPEG)А- настройки оптимизации.
- Модель редукции цвета:
Перцепционная, Селективная, Адаптивная, Web-цвета или Ограниченная (определения можно найти чуть выше в описании "Сохранить как" для GIF). Сделаю оговорку. Для того, чтобы сохранить (допустим, анимацию) в GIF с более-менее приличным качеством, чтобы не сильно пикселило, лучше пользоваться алгоритмом Адаптивная (он использует наиболее чистые цвета и минимальное их смешивание).
Монохромная (или чёрно-белое) - однобитные цвета. Здесь цвета всего два, черный и белый. Очень схож с WBPM.
В градациях серого - все цветные моменты будут переведены в градации серого цвета - в его оттенки. Тёмный цвет (например, бордовый или синий) будет переведён в тёмно-серый, светлый цвет - в светло-серый вплоть до белого.
Mac OS и Windows - алгоритм, в котором используются цветовые палитры с 8-разрядной глубиной цвета.
Заказная - созданная пользователем.
- Определение модели дизеринга:
Без дизеринга - отключает дизеринг и его использование в принципе.
Случайное - генерируется случайный узор, менее заметный, чем при регулярном дизеринге.
Регулярный - программой генерируется квадратный (в основном) узор, для имитации цветов, которых нет в таблице цветов.
Шум - не возникает швов, если выбрана эта модель дизеринга. Программа также генерирует здесь случайный узор, но он более похож на обычный фильтровой шум.
Опять-таки, моя оговорка, при сохранении анимации лучше пользоваться либо стопроцентным дизерингом, либо полным его отсутствием, для более качественной передачи браузером цветов.
- Галка на Прозрачности (Transparency) управляет цветом подложки, а точнее, делает её прозрачной.
Определить модель дизеринга прозрачности можно выбрав в выпадающем ниже меню. Значения такие же, что и при определении модели дизеринга выше.
- Галка на Чересстрочно (Interlace) означает выбор в пользу загрузки изображения в браузере за несколько проходов. Всегда использую эту галочку, (постепенное увеличения чёткости картинки по мере загрузки), чтобы пользователь имел возможность сразу увидеть скриншот, но не в случае с анимацией (!). Убирайте флажок, если собирайтесь сохранять анимированное изображение - экономьте его размер на этой функции.
- Цвета (Сolors):
В GIF можно выставить 256 цветов максимум. В зависимости от многоцветности вашей картинки выбирайте большее количество цветов. Если картинка чёрно-белая, или выполнена в градациях серого цвета, цвета можно убавить (до 128 или 64, например)
Вес изображения будет также зависеть от количества выбранных цветов. Но если совсем не хочется убивать качество своего изображения, лучше всё-таки наблюдать за всеми изменениями качества в предварительном просмотре. Не увлекайтесь оптимизацией, иначе, при той же анимации, картинка будет сильно пикселить.
- Дизеринг (Dithering):
При значении в 0 процентов - изображение облегчится. Ибо не будет смешивания цветов пикселей. Но если в картинке используются градиенты, то в таком случае лучше выставить дизеринг на все 100 процентов:) При этом размер файла сильно увеличится, сразу будут заметны цветовые переходы, появятся оттенки цветов и прочие прелести, за которые радеют многие мастера. Большинство графических изображений в использовании этого параметра не нуждаются.
- Матовый или Матировать (Matte) : выбор цвета (включая выбор цвета из палитры собственноручно) для подложки. Обычно подбирается для конкретной веб-страницы (ориентируясь на цвет этой страницы, можно окрасить кайму вашей картинки в нужный цвет, для того, чтобы края изображения не были острыми, зазубренными).
- Потери (Lossy): уменьшают размер (вес) файла путём выборочного удаления данных. Чем выше значение - тем больше данных будет удалено, и тем меньше станет вес изображения. Этот параметр нельзя использовать одновременно с "Чересстрочно", "Дизерингом шума" или "Регулярным дизеринг". Вес картинки, если вы решились использовать потери, уменьшится от 5 до 40 процентов. Не злоупотребляйте потерями, отслеживайте в предварительном просмотре все изменения в качестве. Хватает 15 процентов максимум.В выпадающем меню можно сохранить набор настроек и использовать их на других работах.
Если какой-то цвет очень сильно мешается при воспроизведении анимации, на него отвлекается глаз, лучше его убрать.
В этом нам поможет:
Б - таблица цветов.
Внизу таблицы с имеющимися цветами, существует панель с инструментами. Вы можете убрать нежелательный цвет, заменить его на другой, или вовсе сделать прозрачным.
Тот цвет, который нельзя удалять, можно заблокировать. Тогда программа не будет смешивать заданный тон с другими пикселями.
В - Масштабирование изображения. Один из секретов оптимизации. Чем меньше размер (габариты) файла, тем меньше и его вес.
Г - панель анимации. Здесь мы видим количество кадров картинки, можем прокрутить анимацию с помощью кнопок управления анимацией, установить цикличность. Здесь же можно выбрать качество. Продублирую немного из настроек JPEG, с вашего позволения.
По соседним (Nearest Neighbor)– сохраняет четкие края.
Билинейная (Bilinear) – наиболее точная интерполяция.
Бикубическая (Bicubic) – лучшая для гладких градиентов.
Бикубическая, глаже (Bicubic Smoother) – лучшая для увеличения изображения.
Бикубическая, чётче (Bicubic Sharper) – лучшая для уменьшения изображения.Итак, если мы хотим сохранить анимацию в наилучшем качестве, невзирая на вес, выставим настройки следующим образом:
GIF
Адаптивная
Случайное (или регулярный), если хотим настроить дизеринг. Если не хотим его настраивать, то используем модель "Без дизеринга".
Цвета 256
Дизеринг (при включенном регулярном или случайном) 100 процентов
Потери: 0
Веб-цвета: 0Облегченный вариант:
Адаптивная
Без дизеринга
Цвета 128/256
Потери: от 3 до 5
Веб-цвета: 0
Снятый флажок с Чересстрочно.Секретов оптимизации для анимации достаточно много, об этом напишу отдельный урок:)
Общее.
PNG предназначен для передачи картинок по сети. Очень интересен факт, что PNG конкурирует с форматом GIF, потому как оба формата поддерживаются всеми браузерами без исключения, работают на всех операционных системах и открываются во всех программах.
PNG поддерживает: индексированные и монохромные картинки без альфа-каналов, полутоновые и полноцветные RGB с одним альфа-каналом. Альфа-канал здесь - маска прозрачности. То есть, это единственный формат, который поддерживает прозрачность в полноцветном изображении. Не поддерживает: многоканальные изображения, цветовые профили и контуры обтравки. Для распространения в Web, в принципе, эти функции не нужны.
PNG использует алгоритм сжатия без потерь информации, очень мощный алгоритм, который основан на популярном LZW-сжатии.
Формат можно сохранить так же, как и JPEG, несколькими способами.
Давайте рассмотрим два из них.
Save As (Сохранить как) из меню File (Файл)
- Из списка Format (Формат) открывшегося окна выбираем формат PNG (*.PNG)
Затем кликаем по кнопке Save (Сохранить). В новом диалоговом окне PS предлагает выбрать параметры.
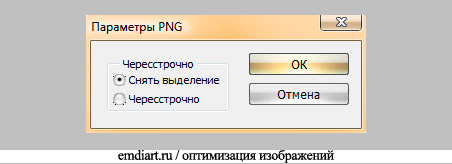
Формат PNG (так же, как и GIF, и JPEG), поддерживает прогрессивную развертку (в браузерах). Тип развертки можно отрегулировать переключателем Interlace (Чередование/Чересстрочно).
Галочка "чересстрочно" или "снять выделение" означает способ загрузки изображения при просмотре его в браузере через интернет
Чересстрочно (Interlaced) - изображение в браузере отображается в низком разрешении до полной загрузки картинки (оптимизирует картинку под Web). Увеличивает размер файла, на качество не влияет.
Далее кликаем по кнопке OK, чтобы окончательно сохранить документ.
Модуль Save For Web and devices (Сохранить для Web и устройств...):
экспортирует в форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных.PNG 8
Параметры экспорта PNG-8 абсолютно аналогичны GIF. Выбираем этот формат для сохранения, если в изображении мало цветов или нужны чёткие границы. Здесь предусмотрено только 256 цветов, чем меньше цветов - тем ниже качество. Можно указать прозрачность - либо есть, либо нет. Сжиммает сильнее, чем гиф, и это сильно заметно на градиентных переходах.PNG-24
PNG-24 использует максимальное количество цветов 16777216, настроек сжатия не имеет, предлагает только переключение режимов прозрачности (Transparency), чересстрочной развертки (Interlaced) и параметров Matting (матовый). Уровней прозрачности у него 256. Но для сохранения полноцветных изображений без потери качества лучше выбрать именно этот вариант.
Галка на "режиме прозрачности" (Transparency) означает тот факт, что вы выбрали прозрачность для отображения браузерами.
Галка на "чересстрочной развёртке", как и говорилось ранее, означает способ подгрузки изображения в браузере. В отличие от GIF и PNG-8 – прозрачность многоуровневая. Очень сильно увеличивает вес.
Выбор матовости позволяет подобрать нужный цвет для конкретной веб-страницы для смягчения заострённых краёв, работает только если включена прозрачность.
Бикубичность и билинейность соответствуют значениям JPEG.
Поля ввода высоты (Height) и ширины (Width) и коэффициента масштабирования (Percent) в процентах - ничем не отличаются от разобранных значений JPG. Галка на Constrain Proportions задает пропорциональное мастабирование.
APNG
Созданный в 97 году прошлого столетия формат, отображающийся корректно только в двух (на данный момент) браузерах: Мазилле и Опере. Для Гугл Хрома есть специальное расширение для отображения APNG, но его необходимо загружать отдельно.
Чем APNG отличается от обычного формата png? - Ничем, собственно, кроме того, что сей формат может сохранять анимацию на более качественном уровне, чем GIF (да и отображение цветов прозрачности у него гораздо выше: 8 бит в оппозицию одному единственному прозрачному цвету в GIF). Фотошоп сохранять в этот формат напрямую не может, то есть, каждый кадр анимации придётся сохранять непосредственно в формате PNG-24. А затем создавать архив и заливать его на специальный сайт, или пользоваться специальными программами для склеивания слоёв в один файл. Замечу, что вес картинки с анимацией будет нереально большим. Зато качество отображения цветов - сногсшибательным.НЕСКОЛЬКО ПРИМЕРОВ
Естесственно, об оптимизации такого рода файлов говорить не приходится. За качество нужно платить. В данном случае - весом изображения. Не следует злоупотреблять APNG в стилях - лучше воспользоваться чем-то более лёгким, например, флэш.
- Алгоритм снижения цветности (Color Reduction Algorithm). Определяет некий алгоритм, исключающий часть информации. Засчёт него определяются пиксели изображения. Иногда, если изображение ясное, чёткое, с минимальным количеством цветов, удобно использовать Restrictive (Web) (Ограниченный (Веб), в нём, как я уже замечала ранее, всего 216 цветов.
- Алгоритм сглаживания переходов (Dithering Algorithm). Сглаживает переходы цветов. Сразу сделаю оговорку, что этот алгоритм несовершенен и лучше отрегулировать в поле с ползунком Dither (Сглаживание), насколько сглаженным будет изображение на выходе, собственноручно.
- Прозрачность (Transparency). Эта галка, как вы можете помнить, создает прозрачные пиксели в картинке на выходе, отображающиеся более корректно в браузерах. В поле "Матировать" (Matte) можно выбрать цвет для заполнения этого фона с прозрачными пикселями
В полях, которые расположены ниже (Transparency dither algorithm/Алгоритм сглаживания прозрачности и Amount/Количество), можно выбрать уровень сглаживания краёви вообще всех пикселей на картинке, которые каким-либо образом передают прозрачность.
- Web- цвета или Ограничение Web-цветов (Web Snap). Если палитра картинки имеет 216 веб-цветов, чуть больше или чуть меньше, то сей ползунок отрегулирует точное количество нужных, которые соответствуют палитре веб-цветов.
- Чередование или чересстрочно (Interlaced). Галка на этом пункте позволит загрузить изображение в браузере за несколько проходов. В самом начале - с низким качеством до полной загрузки картинки. Размер файла при выборе данного пункта увеличит вес картинки, ибо будет использоваться изображение с низким разрешением, помимо основного.Традиционное значение термина Interlace - прорисовка изображения через строку за два прохода, что не должно влиять на размер файла изображения.
- Матовый или Матировать (Matte) - заливает указанным цветом (можно выбрать цвет из палитры, помимо предложенных) прозрачные и полупрозрачные пиксели исходника. Обычно, повторюсь, это проделывают для того, чтобы картинка смотрелась в браузере на конкретной веб-странице оптимально-сглаженной по краям, если присутствует прозрачность.
- Потери (Lossy). Ползунок используется для того, чтобы указать уровень потерь при компрессии (только в формате GIF). Это приводит к порче качества картинки, но сильно сжимает вес.
Ниже области с параметрами оптимизации размещены две вкладки.
- Таблица цветов (Color Table). Этот параметр позволяет настроить цвета в оптимизированных изображениях самим при неободимости. Дополнительное выпадающее меню отображает функции, с помощью которых можно редактировать эту таблицу - удалять цвета, изменять их, определять вид, блокировку, загрузку и сохранение цветов под конкретный документ. Так как под основной таблицей с цветами исходной картинки уже есть стандартный набор инструментов, позволяющих с ней работать (названия и назначения инструментов можно узнать наведя на них мышью), к меню лично я прибегаю нечасто.
- Размеры / Габариты изображения (Image Size). Если вы забыли указать в программе размеры картинки, здесь можно это исправить.
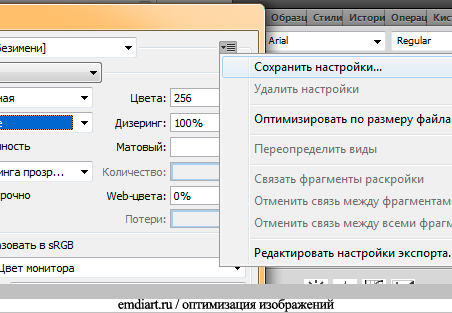
Изменения текущего изображения на оригинал не влияют, ибо изменённая картинка сохраняется новым файлом. Если работая с настройками, вам неожиланно понравилась та или иная комбинация, можно сохранить её командой "Сохранить настройки" (Save Settings) из меню сверху в диалоговом окне сохранения Save for Web... и пользоваться этими настройками постоянно, вызывая их в выпадающем меню Наборов.
Поговорим о других форматах. Ниже я расскажу, для чего создан каждый отдельный формат, а также укажу возможный способ сохранения в Adobe Photoshop, мало ли, кому пригодится:)
WBMP - растровый формат, воспринимает только монохром (чёрные и белые цвета), максимально удобен для мобильных устройств, так как очень мало весит.
Использует самый наипростейший алгоритм сжатия (ещё бы, в однобитным-то цвете). И вообще мало используется мастерами графических редакторов:)
Итак, Save for Web and devises (Сохранить для веб и устройств...) и только.
Из форматов нужно выбрать WBMP.
Для оптимизации в формате WBMP кроме вкладок "Таблица цветов" (Color Table) и "Размер изображения" (Image Size), а также дизеринга (значения такие же, как у gif и png-8) и определение модели (также, как у gif и png-8) доступны только два параметра:
- раскрывающееся меню Алгоритм сжатия (Dithering Algorithm)
- поле со сглаживанием (Dither)
и то - далеко не всегда.
Хотите наиболее качественное изображение этого формата? - Используйте алгоритм Диффузия (Diffusion) и минимальное сглаживание (для чёткости).
Это растровый формат, корректно его отображает только windows. В нём поддерживаются только картинки в модели RGB, глубина цвета которых составляет 24 бита максимум. Не поддерживаются:
- цветовые и альфа-каналы,
- контуры обтравки
- управление цветами.
BMP используют такие программы, как Fraps и другие подобные видеорекордеры, имеющие функцию создания скриншотов; помимо этого BMP можно получить и в Paint и даже переконвертировать изображение в сей формат в PS. Всё очень просто - формат использует простейший алгоритм сжатия, поэтому качество получается идеальным, без малейших потерь. Но из-за проблем несовместимости (взять те же хостинги) - используется довольно редко.
Рассмотрим, как сохранить картинку в формате BMP в PS:
- Save As (Сохранить как) из меню File(Файл).
- Из списка Format (Формат) открывшегося окна выбираем BMP (*. BMP, *. RLE, *.DIB). ,
- Жмём по кнопке Save (Сохранить). Появится новое диалоговое окно, в котором нужно устанавить параметры формата.
Итак:
формат в двух вариантах: для Microsoft Windows и OS/2. Целевая платформа устанавливается переключателем File Format.
Depth (Глубина) - отображает глубину цвета картинки.
Compress RLE (Сжатие RLE) - включает сжатие. Если изображение полноцветное - флажок недоступен (только для индексированных)
Снова кликаем по кнопке Save (Сохранить).
Специальный, универсальный формат, до сих пор пользующийся популярностью в определённых сферах, для хранения сканированных картинок. Он корректно отображается на любой операционной системе, переносит растровые изображения, поддерживает монохром и полутон, индексированные и полноцветные изображения (8 и 16 бит/RGB и CMYK), хранит обтравочные контуры, калибровку, информацию для установки печати, переносит любые количества альфа-каналов. Поддерживает практически любой алгоритм сжатия (в т.ч. без потерь LZW). Чтобы сохранить TIFF:
- Save As (Сохранить как) из меню File (Файл)
- Из списка Format (Формат) открывшегося окна выбираем формат TIFF(*.TIF,*.TIFF)
- Кликаем Save (Сохранить). Появится диалоговое окно, в котором устанавливаем параметры:
Image Compression -алгоритм сжатия /NONE (Без сжатия), LZW, ZIP, JPEG. При JPEG можно выбрать качество изображения (Quality)/
Формат TIFF также, как и BMP, существует в двух вариантах: для Macintosh и PC.
Целевая платформа устанавливается переключателем Byte Order (Порядок байтов).
Layer Compression (Сжатие слоев) - степень сжатия слоев.
Discard Layers and Save a Copy - сохраняет копию картинки, но как при сведении (один слой)
Далее - Save (Сохранить).
Узконаправленный растровый формат, созданный для программы PC Paintbrush. Поддерживает: монохромные, индексированные и полноцветные RGB-изображения.
Не поддерживает: контуры обтравки, дополнительные цветовые и альфа-каналы, управление цветом.
Использует простейший алгоритм сжатия RLE без потерь.
Сейчас фактически не используется.
Сохранить можно посредством нажатия на Save As (Сохранить как) из меню File (Файл)
Из списка Format (Формат) открывшегося окна выбираем PCX(*.PCX).
Далее кликаем по кнопке Save (Сохранить).
Созданный специально для программы Adobe Photoshop. Единственный в своём роде формат, который поддерживает все возможности PS. Обычно его используют для хранения промежуточных результатов редактирования (сохраняет послойную структуру, контуры).О возможности сжатия здесь речи не идёт - она отсутствует в принципе. Формат не поддерживается другими программами.
При его сохранении не нужно указывать дополнительные параметры.
Сохранить его просто:
- Save As (Сохранить как) из меню File (Файл)
- Из списка Format (Формат) открывшегося окна выбираем формат PSD(*.PSD, *.PDD)
- Далее: Save (Сохранить).СХОЖИЙ ФОРМАТ CPTВ PS нельзя сохранить в этом формате, так как он создан специально для другого графредактора - Корела (Corel Photo Paint). Этот формат также сохраняет послойную структуру, контуры и прочее. Предназначен также, как и PSD, для хранения промежуточных результатов.
Очень полезный формат, содержит изображение в требуемом разрешении (или сразу в нескольких) и в браузере не меняет его на стандартное 72 dpi (хотя по умолчанию в браузер грузится самое низкое из предложенных), позволяет пользователю выбрать нужное разрешение и подгружает его сразу после клика.
Поддерживает полутона и полноцветные картинки в RGB.
Всё остальное, к сожалению, не поддерживается (альфа-каналы, обтравочные контуры, цветовые профили)
Для того, чтобы использовать FPX, требуются клиентская и серверная части:1. установить в своем браузере модуль FlashPix 2. На сервере должно быть установлено программное обеспечение LivePicture Image Servers.
Для того, чтобы сохранить в формате FPX:
- Save As (Сохранить как) из меню File (Файл)
- Из списка Format (Формат) открывшегося окна выбираем FlashPix (*.FPX)
Кликаем по кнопке Save (Сохранить). Появится новое диалоговое окно - в нём нужно установить дополнительные параметры.
Если в списке Encoding (Кодировка) выбрать вариант JPEG - то компрессию можно производить в таком же порядке, что и при формате JPEG.
Если мы не хотим использовать сжатие - просто кликаем по кнопке OK.
Собственный формат Adobe Premier. В основном, подходит для презентаций и хранения видеофайлов.
Photoshop умеет открывать кадры, умеет их редактировать. Но при изменении цветовой модели/альфа-канала - сохранить файл в этом же формате будет невозможно.
Ориентируется на трёхмерный моделинг и анимацию для специальных графических станций.
Поддерживаеи только полутоновые и полноцветные RGB-изображения, альфа-каналом всего один.
Сохраним картинку в формате Pixar:
- Save As (Сохранить как) из меню File (Файл)
- Из списка Format (Формат) открывшегося окна выбираем Pixar (*.PXR).
- Далее: Save (Сохранить).
Узконаправленный формат, корректно работает только на определённом программном обеспечении, правда, пара программ рисования от Windows тоже его поддерживает. Формат ориентирован на создание и обработку высококачественных видеоматериалов в реальном времени.
IFF поддерживает все картинки, кроме многоканальных и полноцветных CMYK. Цветовые профили, контуры и альфа-каналы не поддерживаются.
Чтобы сохранить в формате IFF:
- Save As (Сохранить как) из меню File (Файл)
- Из списка Format (Формат) открывшегося окна выбираем Amiga IFF (*.IFF).
- Далее: Save (Сохранить).
Используется для качественной полиграфии.
Он поддерживает полутоновые и полноцветные изображения RGB и CMYK без альфа-каналов. Обтравочные контуры, цветовые профили здесь не поддерживаются. Чтобы сохранить в этом формате:
- Save As (Сохранить как) из меню File (Файл)
- Из списка Format (Формат) открывшегося окна выбираем Scitex CT (*.SCT).
- Далее: Save (Сохранить).
Формат поддерживает 24-битные RGB-изображения, с единственным альфа-каналом, индексированные и полутоновые, 16-битные изображения RGB без альфа-каналов. Обтравочные контуры, цветовые профили не поддерживаются. Этот формат довольно стар, имеет узкую специализацию - для работы с акселераторомTruevision (платформа DOS)
Чтобы сохранить в TGA:
- Save As (Сохранить как) из меню File (Файл)
- Из списка Format (Формат) открывшегося окна выберите формат Targa (*.TGA, *.VDA, *.ICB, *.VST).
- Далее: Save (Сохранить).
После этого на мониторе мы сможем наблюдать новое диалоговое окно установки дополнительный параметр: глубина цвета - 16, 24 или 32 бита. С помощью переключателя Resolution можно выбрать нужное.
Кликаем ОК.
Напоследок сделаю замечание. Я много раз повторялась, дублировала кое-где текст (когда появлялись одинаковые настройки), растолковывала одинаковые значения по-разному, сохраняя суть. Всё это делалось для того, чтобы открыв любой спойлер (не читая всё), пользователь мог понять, о чём идёт речь, и не потеряться в тех или иных значениях. Спасибо за уделённое время, удачных и лёгких вам работ.