Программа: Adobe Photoshop
Анимация
Сложность: для новичков
Автор: Pulse
Источник: http://emdiart.ru
Время выполнения: ~5-10 минут
Очень часто приходится видеть мигающие аватары. Одни - "выдери глаз" (некачественная резкая анимация), вторые - незавершённые, плохо замкнутые, третьи - ужасно пикселят от яркости.
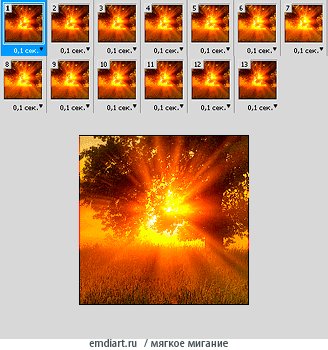
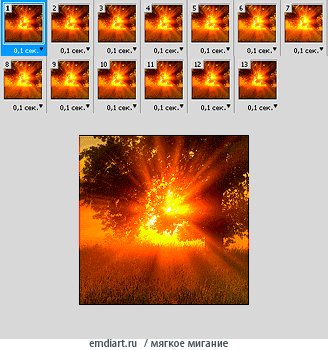
Здесь мы попробуем создать мягкое мигание, едва заметное глазу, приятное и непринуждённое.
Эта анимация очень проста, но и тут важно знать некоторые тонкости.
Рассмотрим, что делать не стоит.
1. Нежелательно работать с яркостью/констрастностью (Brightness/Contrast). Если уж очень хочется, главное - не переборщить.
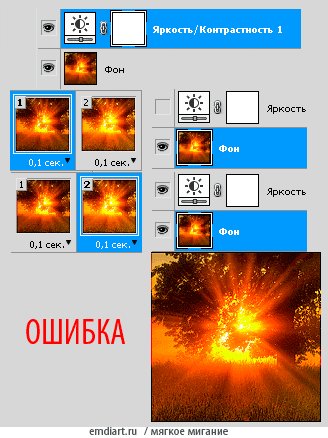
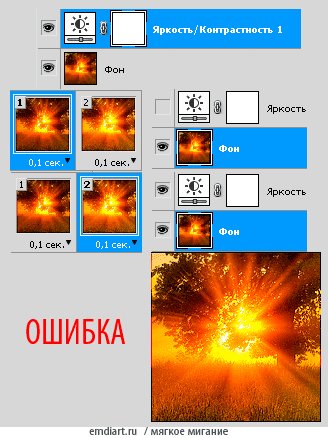
2. Не стоит создавать аватары из двух кадров, где на первом - слой без яркости, на втором яркость/констрастность добавлена.
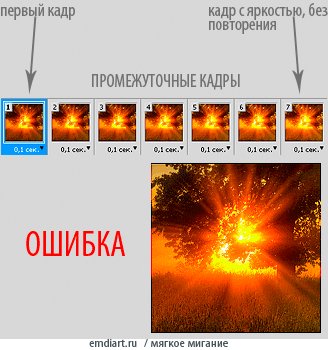
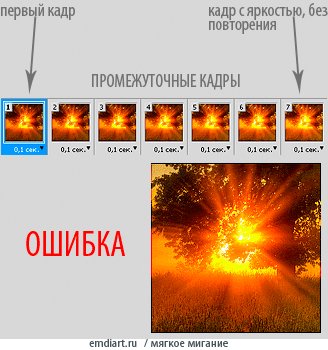
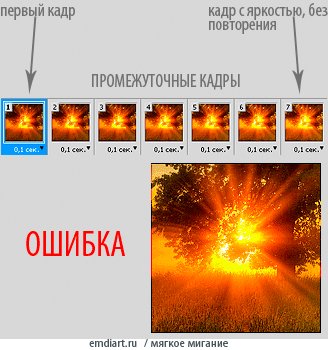
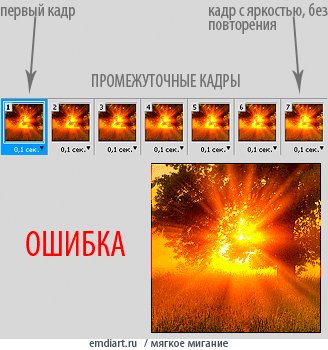
3. Создавать незавершённую анимацию. К примеру, при имеющихся трёх кадрах: кадр без яркости/кадр с яркостью/кадр без яркости(или вообще без него), промежуточные вставлять только между первым и вторым. При такой ошибке анимация получится "дёрганной", неровной.
4. Сильно увеличивать яркость/контрастность. При этой ошибке, даже если не допущены предыдущие, изображение после сохранения в gif'е будет сильно пикселить.
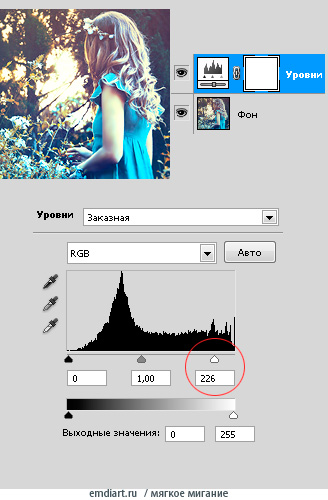
А теперь вернёмся к теме и попробуем создать более мягкое мигание. Первым делом необходимо выбрать подходящий исходник. Такой, чтобы при осветлении не наблюдалось пересветлённых областей и ореолов. После основных приготовлений, применяем уровни (levels) Ctrl+L
Двигаем правый крайний ползунок немного влево.
После этого, вторым шагом, приступаем к созданию анимации.
Переходим ко вкладке "Анимация" посредством нажатия, если её нет, Окно>Анимация (Window>Animation).
Переключаем временную шкалу, если таковая запущена, на покадровую анимацию (frame animation)
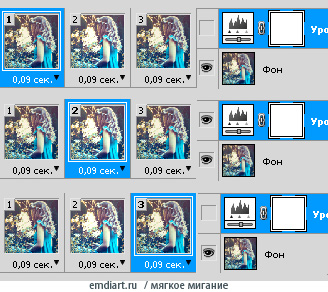
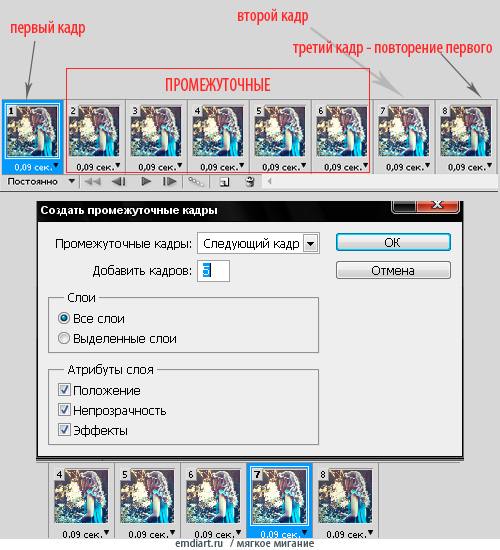
и создаём три кадра.
На первом выключаем видимость со слоя с уровнями, на втором - включаем, на третьем снова выключаем.
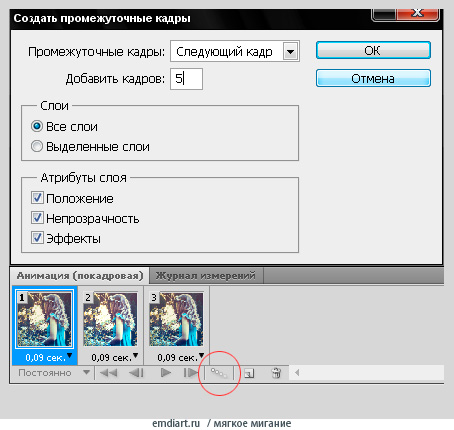
Добавляем промежуточные кадры (Tween):
между первым и вторым кадрами,
а также между вторым и третьим.
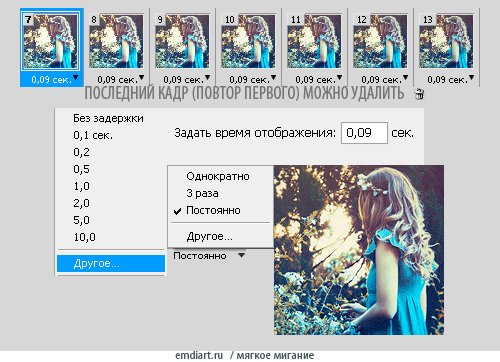
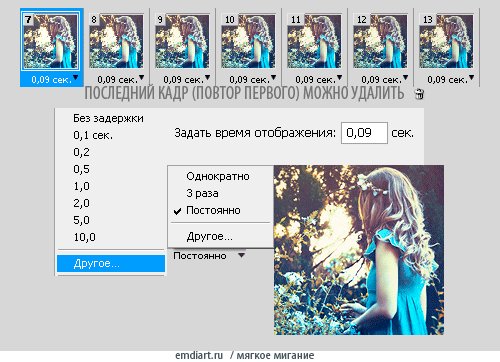
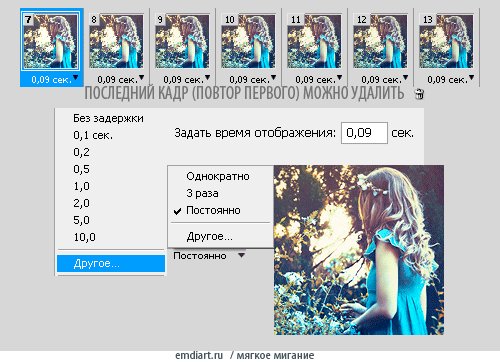
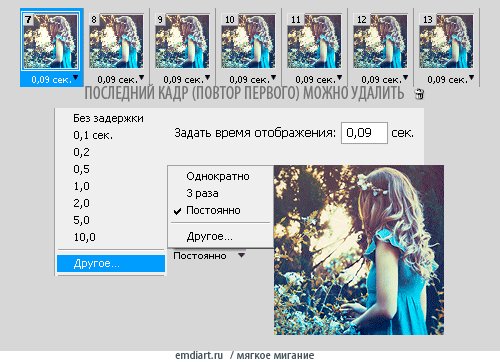
Ещё одной ошибкой многих является указание времени кадра. Не руководствуясь туториалами, граждане пользователи оставляют время как есть - либо 0 сек (без задержки), в итоге анимация получается бешено-ускоренной, либо 0, 1 сек, результат - анимация "притормаживает", слишком медленно воспроизводит каждый кадр по отдельности.
Поэтому лучше всего проставлять время в районе от 0, 03 до 0, 09 секунд, дабы изображение ровно высвечивало уровни и также мягко возвращалось к исходной точке.
Цикличность - постоянно (Бесконечно) Forever.
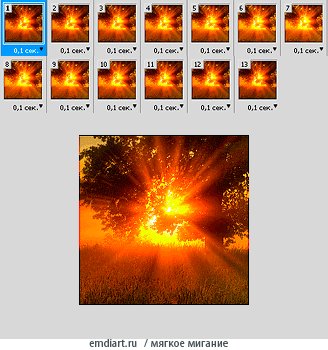
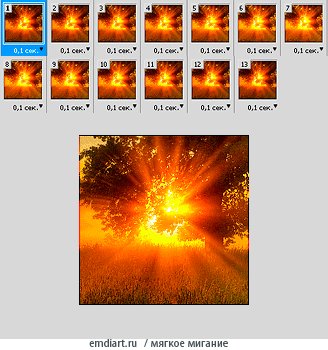
Чем больше промежуточных кадров, тем плавнее анимация.
На первой аватаре количество кадров - 13, на втором - 23

Даже такая лёгкая анимация может пригодиться при создании полноценных аватара/подписи/другой графики
Да, под конец я схалтурила, но у вас, надеюсь, получится гораздо лучше 
Сохраняем через Файл - Сохранить для Web и устройств... (File - Save for Web & Devices), выбираем формат .GIF, играем с настройками качества (количество цветов, дизериг и т.д.) и кликаем "Сохранить" (Save).

